Chance.js,一款神奇的 JavaScript 开源极简随机数据生成器
|
admin 2024年10月12日 10:12
本文热度 2574
2024年10月12日 10:12
本文热度 2574
|
• Github Star: 6.4k[1]
• 官网[2]

Chance.js 是什么?
Chance.js 是一款基于 JavaScript 开源库,专注于生成各类随机数据。生成包括随机数字、字符、字符串在内的多种数据类型,可以创建复杂的数据结构,如随机名称、地址和骰子点数等。该库采用 Mersenne Twister 算法,支持生成可重复的随机序列,通过简洁的 API 提供易于使用的接口。支持生成多种类型的随机数据,包括但不限于数值、字符、字符串、姓名和地址。它广泛应用于前端开发、测试数据生成、数据分析、游戏开发等多个领域,为开发者提供便捷的方式来模拟和测试各种情况下的数据。
快速开始
通过 npm 或 yarn 安装
npm install chance
#
yarn add chance
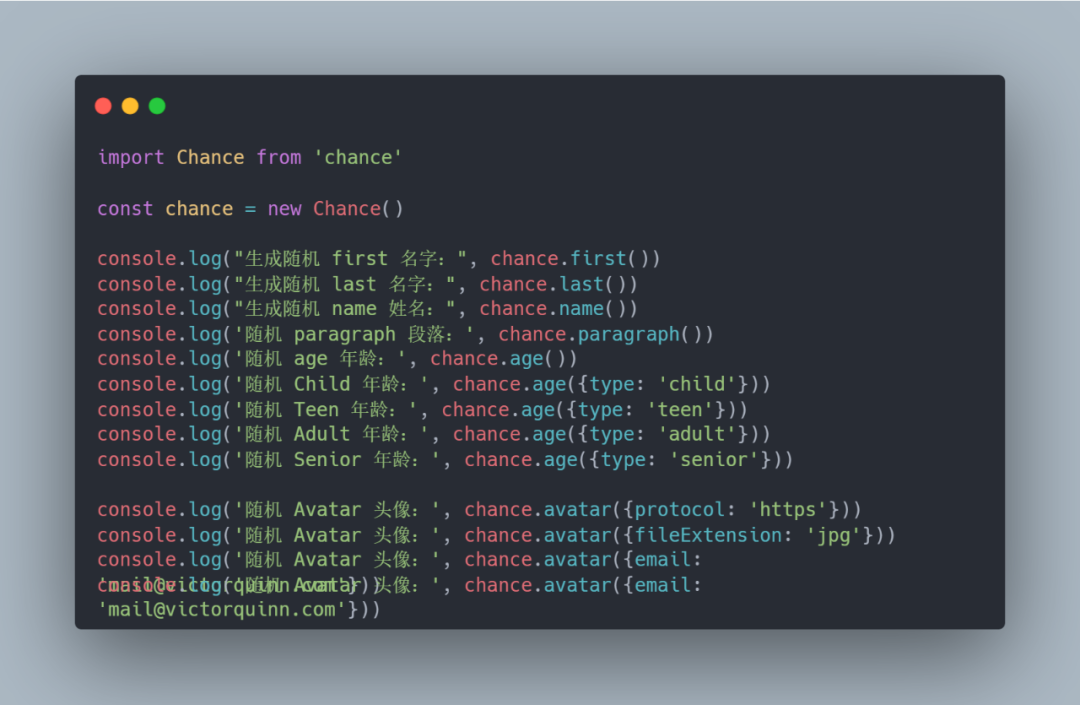
使用 Chance.js 也比较方便,创建 Chance 对象即可。

支持的类型
Chance.js 支持的数据类型涵盖基础的数值、字符串到复杂的地理位置、通信信息等多种场景,满足了不同类型数据的需求。可以根据需要选择适合的数据类型。
另外,Chance.js 还支持自定义数据类型。由于它本身并不提供直接生成中文句子的功能,可以通过定义中文词汇库和语法规则生成有意义的中文句子。
下面简单示例:
// 准备中文词汇库
var nouns = ['苹果', '香蕉', '橙子']; // 名词
var verbs = ['吃', '喝', '玩']; // 动词
var adjectives = ['红的', '大的', '甜的']; // 形容词
// 定义一个函数来生成句子
function generateChineseSentence() {
// 随机选择一个名词
var noun = chance.pickone(nouns);
// 随机选择一个形容词
var adjective = chance.pickone(adjectives);
// 随机选择一个动词
var verb = chance.pickone(verbs);
// 根据中文语法组合成一个简单的句子
var sentence = adjective + ' ' + noun + ' ' + verb + '了';
return sentence;
}
// 生成并打印一个中文句子
console.log(generateChineseSentence());
示例生成的句子结构是“形容词 + 名词 + 动词 + 了”,这是一个非常简单的句子结构,展示了如何使用 Chance.js 和一些基本的中文语法规则来生成有意义的中文句子。
应用场景
Chance.js 可以应用于软件开发的各阶段:
与 Mock.js 比较
Mock.js 模拟数据生成器,它不仅可以生成随机数据,还可以拦截 Ajax 请求,从而在前端开发中模拟后端接口。Mock.js 的数据类型丰富,支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等,非常适合用于开发阶段的数据模拟。
Chance.js 主要用于生成随机数据的库,它支持生成各种类型的数据,包括字符串、数字、日期、布尔值、颜色、地址等。Chance.js 也支持自定义数据规则。相比 Mock.js 更侧重于随机数据的生成,而不是模拟整个后端接口。
如果你需要功能丰富、可以拦截请求病模拟后端接口的工具,Mock.js 是不错的选择。如果你仅仅生成一些随机数据辅助开发或测试,Chance.js 更简单易用。
总结
Chance.js 是一个小巧而功能强大的库,当你在项目中需要生成数据时不妨尝试下,可能会为你带来意想不到的收获。本文只简单介绍了 Chance.js 是什么和使用方法,如果进一步了解请阅读官方文档[3]。
祝好!
引用链接
[1] Github Star: 6.4k: https://github.com/chancejs/chancejs
[2] 官网: https://chancejs.com/
[3] 官方文档: https://chancejs.com/usage/function.html
该文章在 2024/10/12 10:12:27 编辑过